Integration Rapide et securisé
Flexibilité des moyens de paiement
Notifications en temps réel
Accepter des paiements ne devrait pas être difficile.
Permettez a vos clients de vous payez depuis votre application mobile ou votre site web en quelques minutes.


Vendez vos Produits en ligne en 3 min
Créez des liens de paiements qui n'expire pas pour des produits que vous pouvez partager.

Historique des paiements
Vous avez la possibilté de visualiser les paiements entrants et sortants dépuis vos projets.

Notifications de paiements
YengaPay offre un webhook pour notifier des paiements et envoie des e-mails de confirmation aux adresses configurées
Console YengaPay
La console YengaPay vous permet d'administrer vos projets.

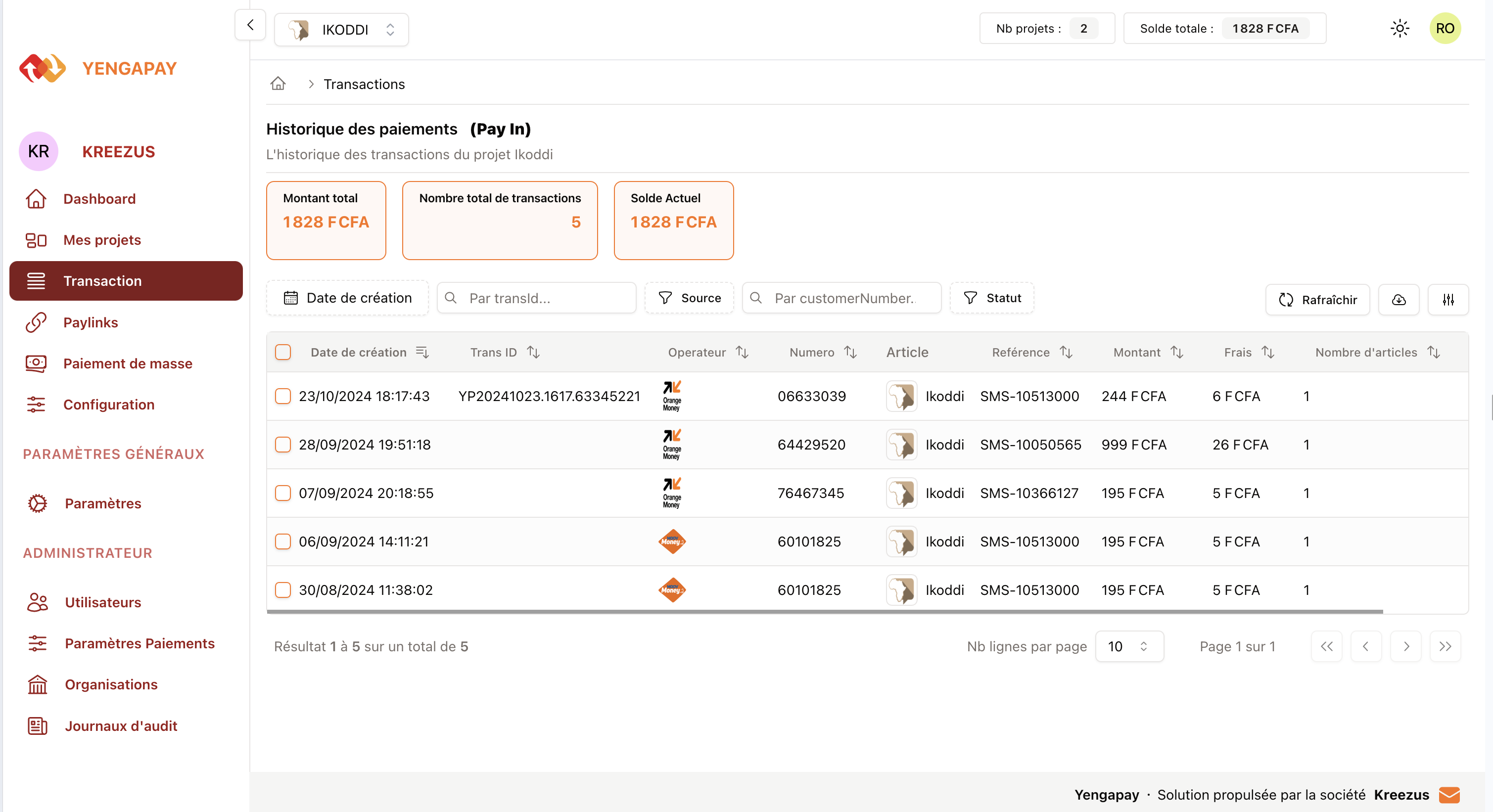
Une Console Simple et Intuitive
La console YengaPay est conçue pour être simple et intuitive, vous permettant de gérer vos paiements en toute simplicité. Toutes les informations relatives aux transactions sont clairement présentées, vous offrant une vue d'ensemble complète.
Grâce à son interface utilisateur conviviale, vous pouvez facilement naviguer et trouver les informations dont vous avez besoin. La console vous guide à chaque étape, rendant le processus de gestion des paiements fluide et sans effort.
Une Checkout Page Efficace et Sécurisée
La page de checkout YengaPay est conçue pour offrir une expérience de paiement fluide et sécurisée. Elle guide vos clients à travers chaque étape du processus de paiement, garantissant une transaction sans tracas.
Grâce à son interface intuitive, vos clients peuvent facilement sélectionner leur méthode de paiement préférée et finaliser leurs achats en quelques clics. La sécurité est notre priorité, et nous utilisons les dernières technologies pour protéger les informations de paiement de vos clients.
La page de checkout est également optimisée pour les appareils mobiles, assurant une expérience utilisateur cohérente et agréable, que ce soit sur un ordinateur de bureau, une tablette ou un smartphone.

Historique des paiements
Vous avez la possibilté de visualiser les paiements entrants et sortants dépuis vos projets.
Moyen de paiements
Vous pouvez choisir quels moyens de paiements disponibles présenter à l'utilisateur lors des paiements.
Solde actuel et total des transactions
Consultez votre solde actuel et le solde total des transactions depuis le début du projet.
Redirection
Configurez une URL de redirection, pour rediriger vos clients après les paiements.
Notifications de paiements
Vous avez la possibilité de mettre à disposition un webhook sur lequel YengaPay vous notifiera de tous les paiements entrants. Des mails de confirmation de réception de paiements sont envoyés aux adresses emails que vous pouvez configurer.
PayLinks
Créez des liens de paiements qui n'expirent pas pour des produits que vous pouvez partager.
Librairies et Plugins
Intégrez facilement YengaPay à vos plateformes existantes avec nos plugins officiels

WooCommerce
Intégrez facilement les paiements YengaPay à votre boutique WooCommerce. Ce plugin officiel permet à vos clients de payer via Mobile Money et autres méthodes de paiement locales.

PrestaShop
Module de paiement YengaPay pour PrestaShop. Offrez à vos clients une expérience de paiement fluide avec les méthodes de paiement les plus populaires en Afrique.

Flutter SDK
Package Flutter officiel pour intégrer YengaPay dans vos applications mobiles. Documentation complète et exemples d'implémentation disponibles.
Besoin d'une intégration personnalisée ou d'assistance technique pour l'implémentation de nos plugins ?
Contactez notre équipeDocumentation API
Intégrez YengaPay facilement en quelques étapes.

Création du paiement entrant
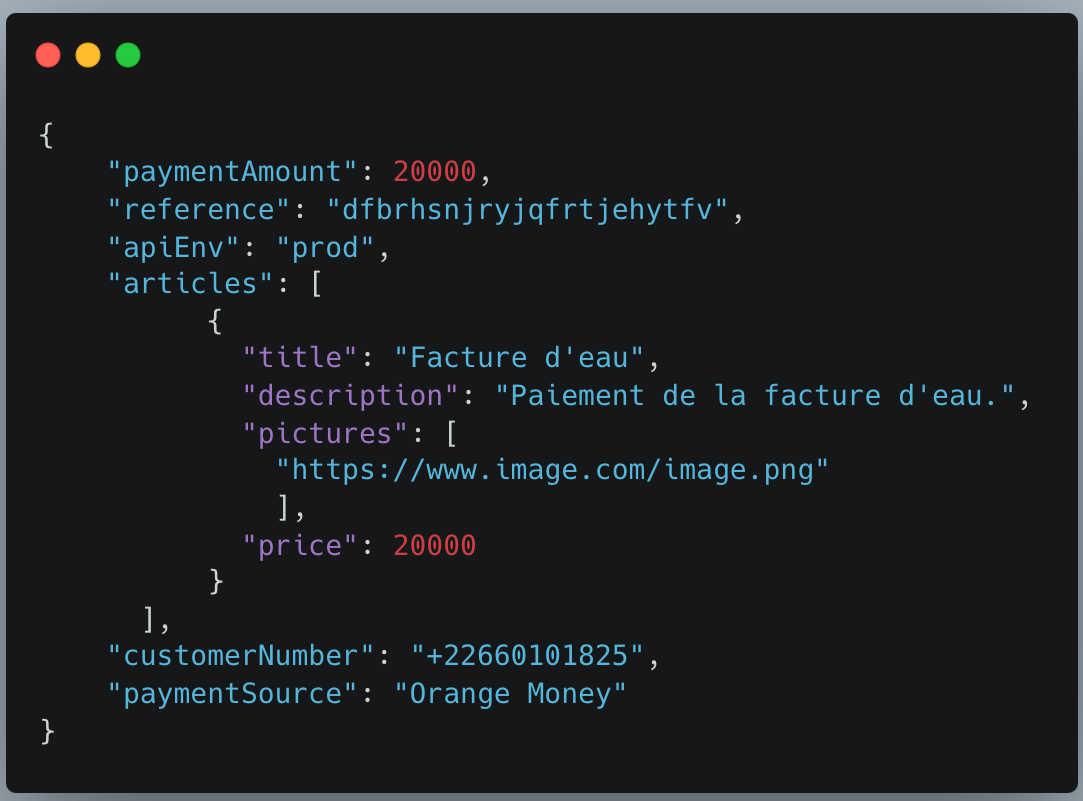
Cette requête permet de créer un nouveau paiement entrant. Vous devez envoyer les données sous forme de JSON dans le corps de la requête. Assurez-vous que les champs obligatoires sont bien remplis.
Corps de la requête:
paymentAmount :Le montant total du paiement.
reférence :Un identifiant qui vous permet de reconnaitre la transaction sur votre plateforme.
apiEnv :Permet de definir l'environnement de l'intégration (test ou prod).
articles :La liste des articles pour le paiement (titre, description, liste de liens vers les images et le prix).
customerNumber :Le numéro que l'utilisateur souhaite utiliser pour le paiement.
paymentSource :Le moyen de paiement que l'utilisateur souhaite utiliser.
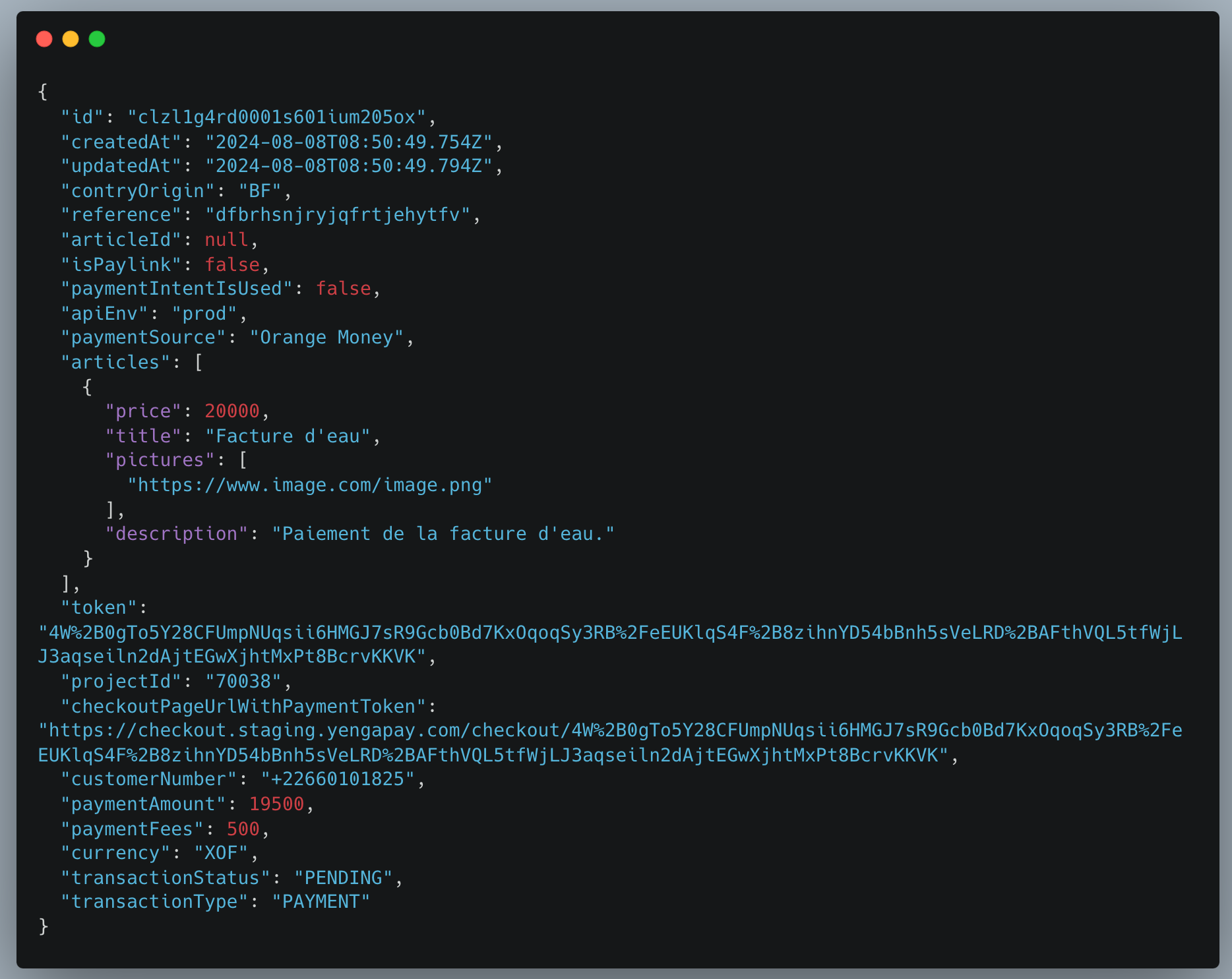
Réponse de la requête
La réponse de la requête contient toutes les informations relatives au paiement. Sur votre plateforme, vous pouvez stocker ces informations.
Pour continuer le paiement lorsque vous avez cette réponse, vous devez rediriger l'utilisateur vers la page de finalisation (YengaPay Checkout). Le lien de redirection est la valeur checkoutPageUrlWithPaymentToken.
Sur cette page, l'utilisateur peut continuer le paiement avec le moyen de paiement mobile money de son choix. Vous serez notifié par mail et par appel webhook.
L'utilisateur sera redirigé vers votre page si vous avez configuré une URL de redirection pour les fins de paiement.